




This remark plugin replace links to GitHub files with the actual content of those files, wrapped in Markdown code blocks that can optionally be further processed by a syntax highlighter (e.g. Prism).
Prerequisites
- NodeJS. The plugin has been tested on Node 9.
npm or yarn.
Installation
Install with npm or yarn:
npm install remark-github-plugin
# or:
yarn add remark-github-plugin
Usage
First, create a GitHub personal access token with the public_repo scope (if you only need to access public repos) or repo scope (if you need to also access private repos).
const {plugin} = require('remark-github-plugin');
const remark = require('remark');
const pluginOptions = {
marker: 'GITHUB-EMBED',
insertEllipsisComments: true,
ellipsisPhrase: '...',
useCache: true,
cacheKey: 'remark-github-plugin-v1',
token: '<Your Github Token>',
}
const processor = remark().data(
// This is optional but recommended. If `fences` is `true`, code blocks with
// no explicitly set language will be rendered as code blocks. Othewise, they
// will be rendered as text.
'settings', {fences: true}
).use(
plugin, pluginOptions
)
// Read file content:
const fs = require('fs');
const input = fs.readFileSync('path/to/some/markdown/file.md');
// Process input with plugin:
process.process(input, (err, output) => {
if (err) {
throw new Error(err);
}
console.log(output.contents);
})
To embed a GitHub file, copy theURL of that file from the browser's location bar and paste it into a new Markdown paragraph that begins and ends with the marker phrase. Preferably, that URL should be a permanent link so that the content you're pointing to doesn't change without your knowledge in the future.
For example, with the above config, to embed the file https://github.com/lodash/lodash/blob/2900cfd/sumBy.js, do this:

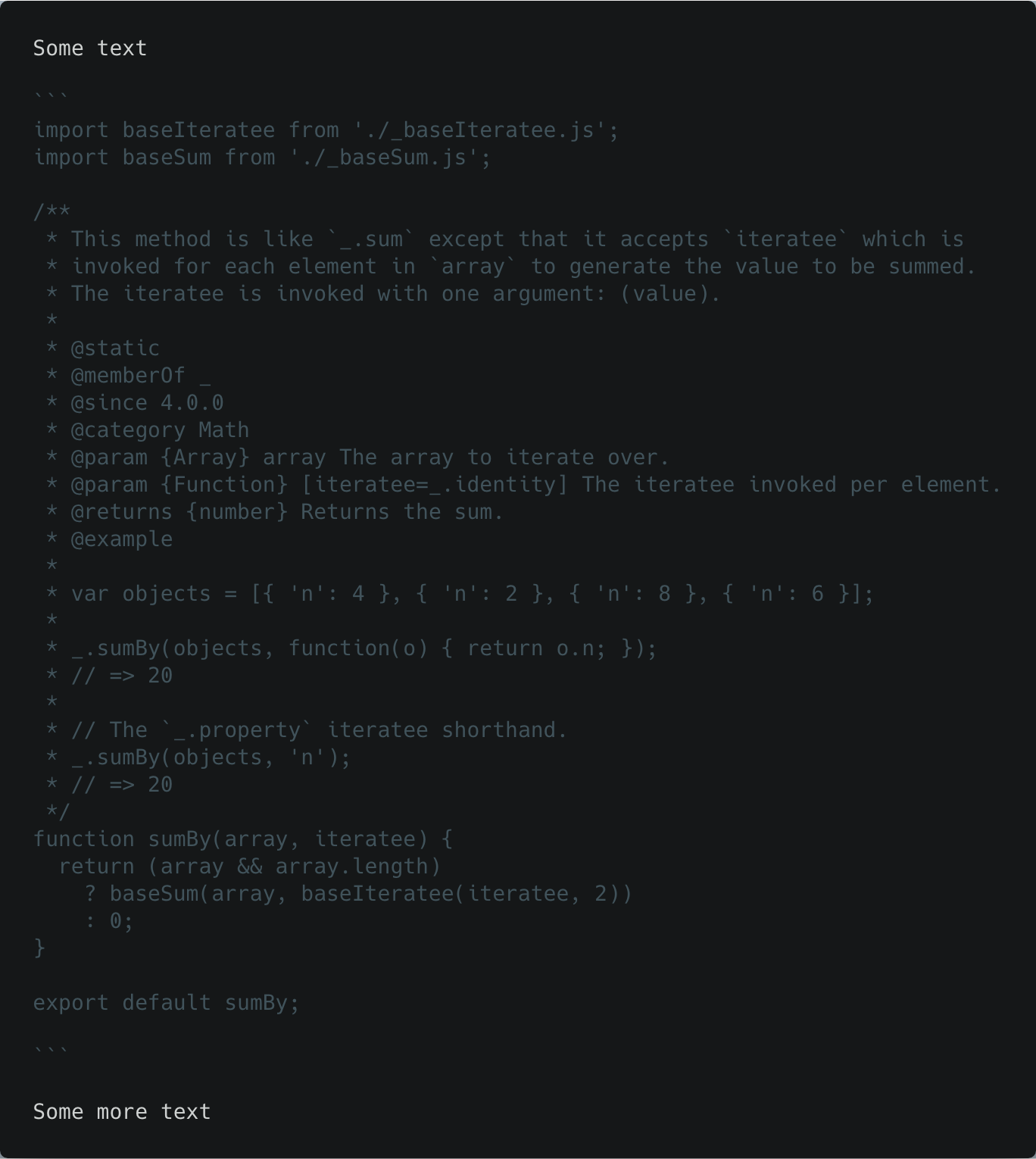
This is the Markdown output of the plugin:

You can specify what syntax highlighting should be used by adding a PrismJs-compatible language code:

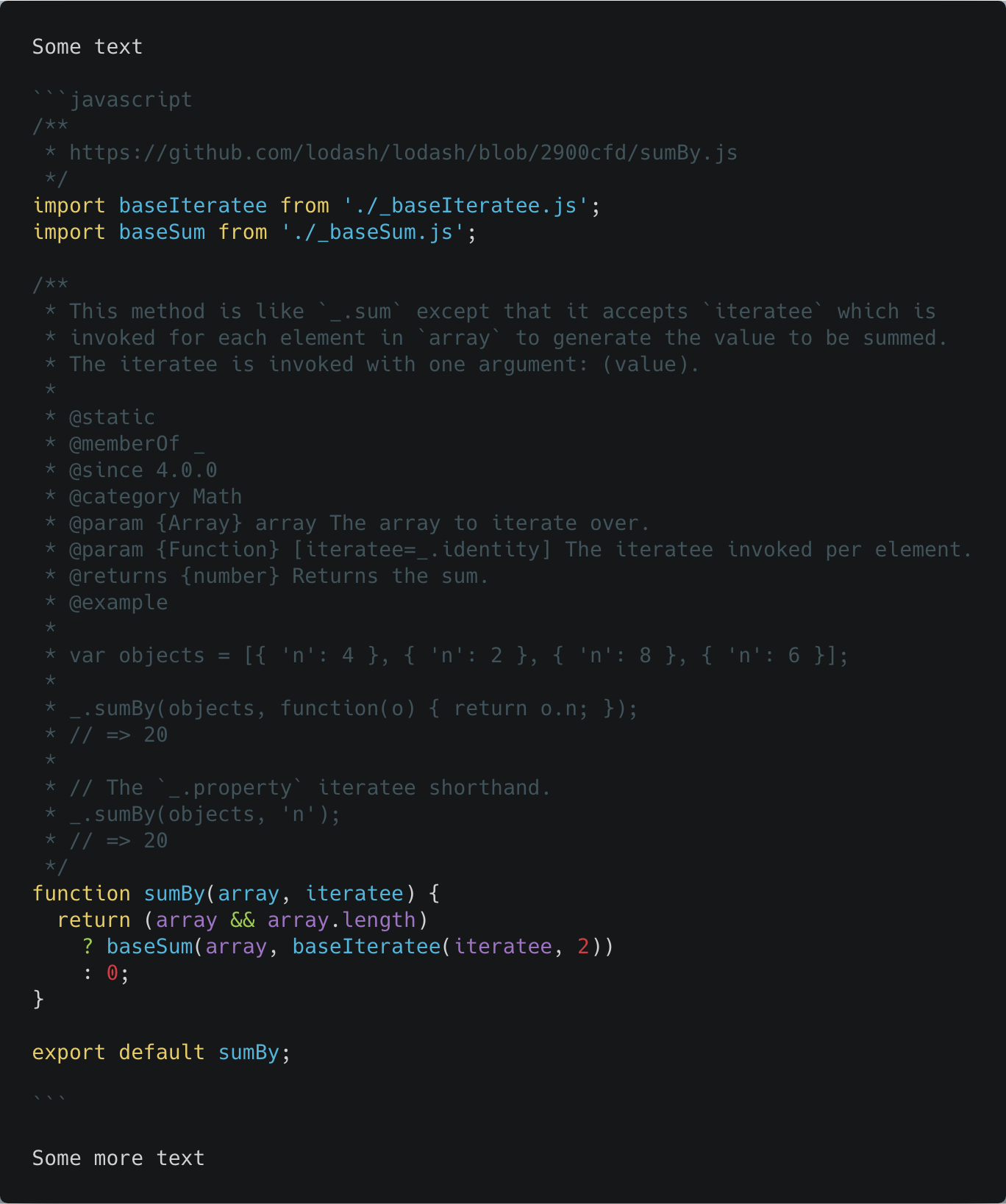
This is the Markdown output of the plugin:

You can even pick out individual lines or line ranges from the file.

In this case, we picked line 1, line 2 and lines 27 through 31. This is the Markdown output of the plugin:

For a list of supported line range notations, click here.
Configuration
marker (string, required): a string to mark the start and end of an embed block e.g. GITHUB-EMBED. This string should not have any special Markdown formatting in there. For exapmle, GITHUB_EMBED won't work because before this plugin ever sees that phrase, remark would have processed it into a GITHUB regular text node and an EMBED italicized text node, causing this plugin to not recognize the marker.insertEllipsisComments (boolean, required): whether or not to insert line comments between noncontiguous portions of code. For example, if you chose to insert only lines 1 and 4 of a file into a code block, setting this to true will insert a line comment like // ... between lines 1 and 4.ellipsisPhrase (string, required if insertEllipsisComments is true): The phrase to follow the line comment marker. For example ... will insert // ... between noncontiguous portions of code.
useCache (boolean, required): if true (recommended), the responses of AJAX calls to GitHub will be cached. The cache directory is inside the TMPDIR environment variable: $TMPDIR/$USER/if-you-need-to-delete-this-open-an-issue-async-disk-cache/yourCacheKey.cacheKey (string, required if useCache is true): this is used for cache busting or to differentiate between potentially other caches stored by async-disk-cache (which is the caching library used by this package). If you include a version number in your cache key (e.g. remark-github-plugin-v1), an easy way to bust the cache is to increase the version (remark-github-plugin-v2).
token (string, required): A GitHub personal access token with the public_repo scope (if you only need to fetch content from public repos) or repo scope (if you need to also access private repos).
Contributors
Thanks goes to these people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!